हेल्लो दोस्तों आज एकबार फिर से आप सभीको internet sikho में बहुत बहुत स्वागत है .दोस्तों आप आगर एक ब्लॉगर है और आपके वेबसाइट worpress पार है तोह आपको back to top button के बारे में जानते भी होंगे .या फिर आप नए नए ब्लॉग्गिंग दुनिया में जुड़े है तोह आप किसी और के साईट में विजिट करते है तोह उन्सारे ब्लॉग में भी आप कही ना कही back to top button को देखा ही होगा .
- रक्षा बंधन क्यों मानाया जा रहे है ?इसके पीछे क्या काहानी है ?
- gst क्या है ?gst की पूरी जानकारी हिंदी में
- सचिन तेंदुलकर के success स्टोरी के बारे में जाने
अनुक्रम ( छुपाये )
wordpress site में back to top button क्यों लागाते है ?
दोस्तों wordpress site में back to top button लागाने का मूल मकसद है साईट में आनेवाला रीडर्स के परिशानी को दूर करना .यानि की जब हम साईट में कोई बड़ा पोस्ट लिखते है और जब कोई उस पोस्ट को पढ़ते है तब उस पोस्ट को पढ़ते पढ़ते बहुत निचे तक जाना होता है और जब पोस्ट पढके पूरा हो जाता है तब उन्हें कही ना कही फिर से होम button पार जाना चाहते है नए पोस्ट को पढने के लिए और उसके लिए उनके पास आगर स्क्रीन टच mobile है तोह फिंगर से घिस घिस कर पोस्ट को scroll डाउन करके उपर जाना होता है और तभी होम page पे जा सकते है .और आगर कोई कीपैड वाला mobile का इस्तेमाल करते है तोह उन्हें उनके कीबोर्ड को नाख़ून से दाबा दाबा कर उपर जाना होता है .और मुझे लागता है की आजकाल के रीडर्स को किसी पोस्ट को पढने के लिए इतना महनत नहीं करना चाहता है.और हम में से कोई भी ब्लॉगर नहीं चाहता है की आपने आनेवाले रीडर्स को आपने साईट में किसि भी तरह का परिशानी का सामना करना पढ़े .तोह आज में सब रीडर्स के परिशानी को देखते हुए ब्लॉगर दोस्तों के लिए एक back to top button के कोड के बारे में बाताऊंगा जोह की आपको आपने wordpress साईट में लागाना है ,और इससे आपको wordpress site में back to top button ऐड हो जायेगा और उस button को एक click करते ही आप सीधा होम page पे जा सकते है .
- busniess में सफलता पाने का कुछ तरीका
- आपके mobile में फोटो खीचने के अलावा और क्या क्या कर सकते है जानिये यहाँ
- ola cabs के success स्टोरी के बारे में जानिये
- जानिये ladkiyo को जादातर कैसा लड़का पसंद है
- एक लड़की को कब i love you बोलना चाहिए जिससे वोह मान जाए जानिए यहाँ
wordpress site में back to top button कैसे ऐड करे ?
दोस्तों आपके wordpress site में back to top button लागाने के लिए आपको एक कोड आपके wordpress के wedgets पार ऐड करना होगा तभी आप इस सुबिधा का फ़ायदा उठा सकता है .तोह चलिए जान लेते ही कैसे कोड को ऐड करे step by step .

- पहले आप आपने wordpress साईट को login करके dashboard में आजाये .उसके बाद आपको appearance पार click करना है .
- apearance पार click करते ही आपको widgets का option दिखेगा उस पार click करना है
- और widgets पार click करते ही आपके सामने और एक न्यू page ओपन होगा .
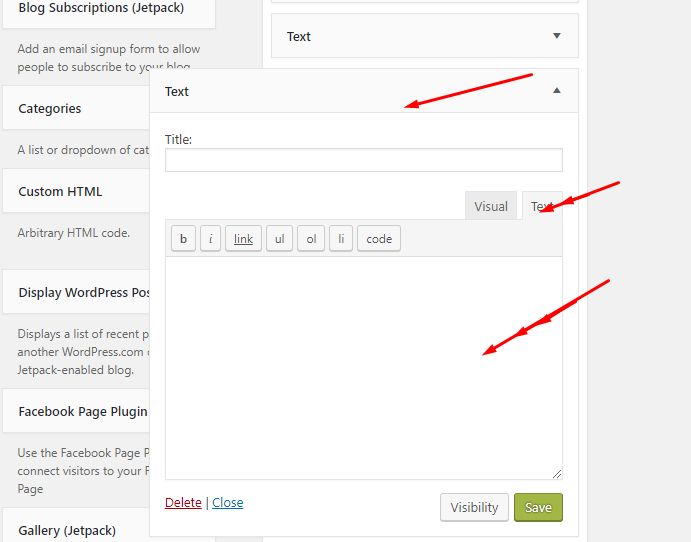
- न्यू page में देखिये जहा text लिखा होगा उस पार click करे .
- text पार click करते ही आपके सामने और एक नया page ओपन होगा और उस page में आपको sidebar लिखा हुआ दिख राहा होगा उसपार आपको click करना है .

- फिर ऐड widgets पार click कर दीजिये .
- उसके बाद निचे दिया हुआ कोड को copy करके new page के बॉक्स में pest कर दीजिये फिर save कर दीजिये .और आपने साईट को रिफ्रेश करके देखिये back to top button दिख राहा होगा .
<style>
/********************
BACK TO TOP BUTTON
********************/
.tcb-top {
position: fixed;
bottom: 25px;
right: 0;
color:#fff;
-webkit-transform: translateX(100%);
-moz-transform: translateX(100%);
-ms-transform: translateX(100%);
-o-transform: translateX(100%);
transform: translateX(100%);
background: #222;
-webkit-transition: all 0.3s ease, -webkit-transform 0.5s 0.3s ease;
-moz-transition: all 0.3s ease, -moz-transform 0.5s 0.3s ease;
transition: all 0.3s ease, transform 0.5s 0.3s ease;
text-transform: uppercase;
padding: 10px 10px 10px 0;
opacity: 0;
visibility: hidden;
font-weight: bold; }
.tcb-top-visible {
opacity: 0.5;
visibility: visible; }
.tcb-top-fadeIn, .tcb-top:hover {
opacity: 1;
-webkit-transform: translateX(0);
-moz-transform: translateX(0);
-ms-transform: translateX(0);
-o-transform: translateX(0);
transform: translateX(0); }
.tcb-top:before {
content: ”;
position: absolute;
height: 100%;
width: 50px;
right: 100%;
top: 0;
background: #222 url(http://imgh.us/tcb-direction.svg) no-repeat center 50%;
background-size: 20px; }
</style>
<a href=”#top” class=”tcb-top”>Top</a>
<script src=”http://ajax.googleapis.com/ajax/libs/jquery/1.11.0/jquery.min.js”></script>
<script>
jQuery(document).ready(function($){
// duration of animation while going back to top
var back_duration = 600,
// scroll position after which ‘back to top’ button will be visible
back_offset = 800,
// store ‘back to top’ element in variable for easy access
back_button = $(‘.tcb-top’);
// animate back to top
back_button.on(‘click’, function(e){
e.preventDefault();
// running jQuery animate function of
$(‘body,html’).animate({
scrollTop: 0 ,
}, back_duration
);
})
// making button direction aware
var lastScrollTop = 0, delta = 5;
$(window).on(‘scroll’, function(){
var scrollTop = $(this).scrollTop();
if( Math.abs(scrollTop – lastScrollTop) <= delta) return false;
// show button after offset value
( scrollTop > back_offset ) ? back_button.addClass(‘tcb-top-visible’) : back_button.removeClass(‘tcb-top-visible’);
// check if scrolling down
if(scrollTop > lastScrollTop){
back_button.removeClass(‘tcb-top-fadeIn’);
} else {
// scrolling up? if yes make it fadeIn
(back_button.hasClass(‘tcb-top-visible’)) ? back_button.addClass(‘tcb-top-fadeIn’) : back_button.removeClass(‘tcb-top-fadeIn’);
}
lastScrollTop = scrollTop;
});
});
</script>
तोह दोस्तों मुझे उम्मीद है की आप जरुर आपने wordpress site में back to top button के इस्तेमाल करेंगे इस कोड के मदत से .और यह जानकारी आपको कैसा लागा वोह भी आप मुझे जरुर बाताये कमेंट बॉक्स में कमेंट के माध्यम से .और इस पोस्ट से जुड़े हुए आपको कोई सुझाब है तोह वोह भी आप मुझे कमेंट बॉक्स में पूछ सकते है .में जरुर आपके मदत करने का प्रयास करूँगा .और आगे भी ऐसे ही नए नए टिप्स आपने मेल बॉक्स में पाने के लिए subscribe करना ना भूले internet sikho को ताकि हम जोह भी पोस्ट करे वोह सीधा आपके मेल बॉक्स तक पहुच सके और आप उस पोस्ट को कभी भी पढ़ सके .











Do we have to paste that all the text in red color ? If yes this code so long.It will slow down page load. Is there no plugin for that ?
yes, you have to paste the entire the complete code and the site does not slow down, use it myself, there is no problem. Besides if, you can also use a plugin the plugin name is scroll to top button